We all know Makey Makey can trigger sound effects with Scratch, Soundplant, Midi controllers, etc.... But what if you want to trigger images with a custom controller? Get ready to find out in our micro-guide! In this guide, you'll learn to change an image with Scratch. We have found two quick ways to do this!
|
Option 1: Upload Image as Sprite and Change Costumes |
|
One way to control an image is to upload images as a sprite in Scratch. A sprite is any character you control in your project, but Scratchers often upload many design elements as a sprite.
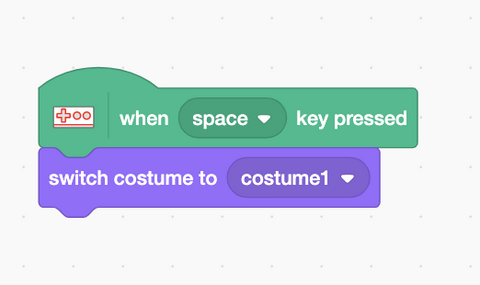
All you have to do is upload the image you want to trigger as a sprite and all other images as costumes for that same sprite. Then using the Makey Makey extension, you can change the Sprite Costumes with a key press.
Let's say you are teaching your class about character traits, or vocabulary, or anything that a student could act out quickly. You can create a new sprite, and then using the "camera" feature in Scratch, kids can take a picture of an emotion or word, etc. Each new costume can be a word or an idea. Then just have students rename the costume to the image they are creating. Match each key press to the costume and then create your own physical controllers with conductive materials and hook it all up with Makey Makey! |
|
|
| Option 2: Controlling an Image As a Backdrop |
|
Another way to change images is by controlling the backdrops in Scratch. To do this, look for the backdrop area in the lower right hand of your Scratch screen. Then upload as many images as you want to control with key presses. It is helpful to name each backdrop!
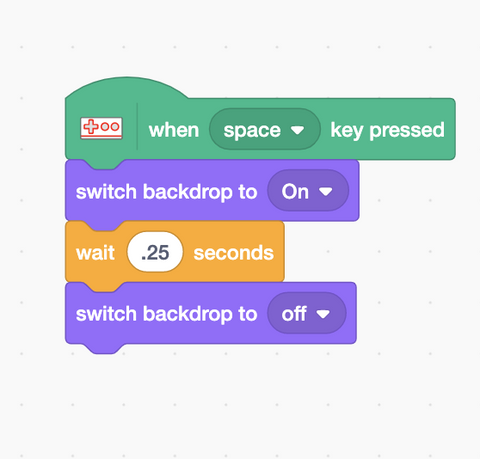
To code each backdrop for different key press, use the Makey Makey "When key pressed" block and "switch backdrop to __" block. Again, remember to have students rename each backdrop to make it easier when they start connecting physical components. To have the image only change when the key is pressed, add a "wait __ seconds" and "switch the backdrop" back to the original image. What will you teach? Now that you know this super quick idea, how will you incorporate it into your lessons? Will you have kids act out vocabulary? Create hands on prefixes and suffixes for learning new words? Share a character's emotions as they go through a story's plot?
|
|
|
| Teaching Ideas: |
|
Use this concept to teach vocabulary, create math equations, or share emotions! The sky is the limit!
|
|
|